Text Annotation Editing



The edit modal for text annotations is divided into three tabs, each facilitating the customization of different aspects of the text annotation. These tabs are:
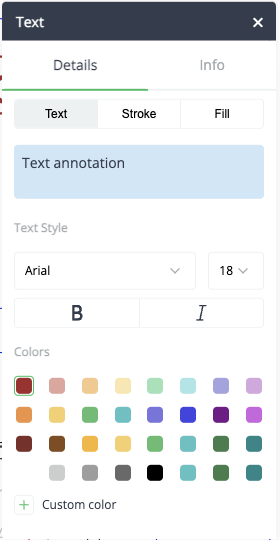
1. Text Tab
This tab allows users to modify the text-related properties of the selected annotation and contains the following elements:
-
Text Input
Allows users to view and edit the text of the annotation itself. -
Font Style
Enables users to view and change the current font used for the annotation’s text. -
Font Size
Provides access to view and edit the font size of the annotation’s text. -
Color
Lets users change the color of the annotation’s text by selecting one of the predefined colors or using a custom color with the color picker.
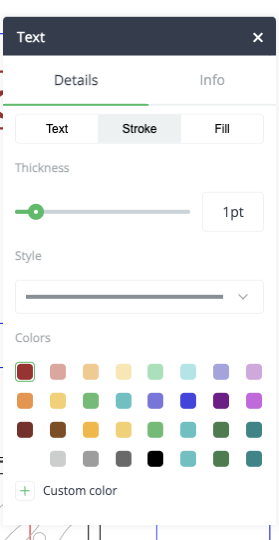
2. Stroke Tab
In this tab, users can view and adjust the styling and appearance of the text's stroke:
-
Thickness
Allows users to edit the thickness of the text annotation’s stroke using a slider, with a range from 0 (no stroke) to 12 pts. -
Style
Enables users to select the style of the stroke line for the text annotation. -
Color
Lets users change the stroke color by selecting a predefined color or using the color picker for custom colors.
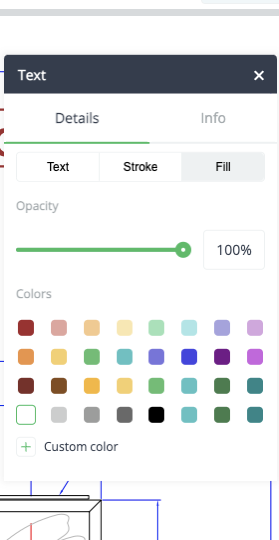
3. Fill Tab
The Fill tab allows users to customize the background or fill color of the text annotation:
-
Opacity
Enables users to view and manage the opacity of the text annotation’s fill. -
Color
Lets users change the fill color by selecting from predefined options or using the color picker to choose a custom color.