Shape Annotation Editing


The edit modal for shape annotations features a straightforward interface, divided into two tabs that focus on distinct aspects of the annotation's appearance. The available tabs are:
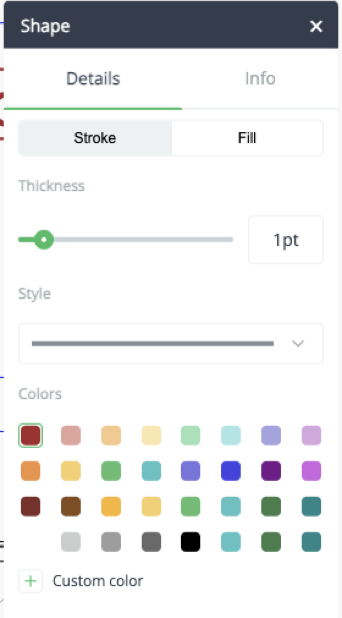
1. Stroke
This tab allows users to customize the stroke properties, including the outline or border of the shape annotation, with the following options:
-
Thickness
Users can view and adjust the line thickness using a slider ranging from 0 to 12 pts. -
Style
Provides access to select and change the line style by choosing from predefined styles available in the dropdown menu. -
Color
Enables users to change the stroke color by selecting from predefined colors or using a color picker for custom colors.
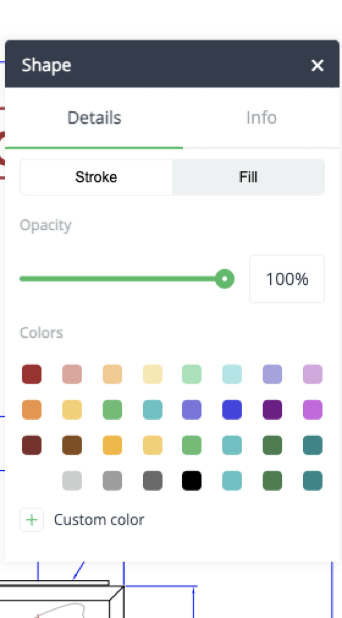
2. Fill
In the Fill tab, users can adjust the fill properties of the shape annotation through these options:
-
Opacity
Allows users to view and manage the fill opacity using a slider. -
Color
Lets users change the fill color by choosing from predefined options or selecting a custom color using the color picker.